How to Fix Firefox's "Connection Not Secure" Issue on Your Website

Disclaimer: This is a fix for a specific problem I had. Your mileage may vary.
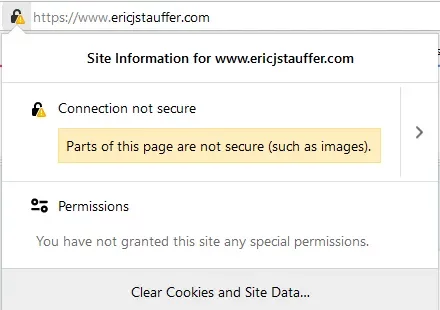
Problem: The website is set up for HTTPS but Firefox is showing part of the connection is not secure. Its usually symbolized by a yellow triangle with an exclamation point over the lock in the URL.

My Setup:
- Grav CMS (no-databse flat file system)
- LetsEncrypt SSL Certs
- Redirect all
HTTPrequests toHTTPS
Fixing Theme Files With Hardcoded URLs
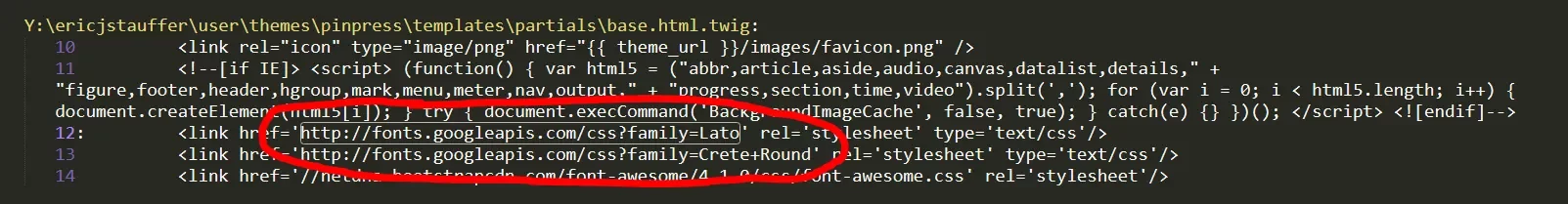
I started by going through the source code (view source) and finding any link with HTTP. In my case, the Grav theme I was using (Pinpress) was pulling fonts from Google via HTTP rather than HTTPS.

Then I used Sublime Text 3 to search for those links in the theme files.

I simply changed the url prefix from http:// to //, which is usually the best route rather than hardcoding secure or unsecure.
This didn't actually fix the issue, so I kept digging. However, it should probably be done anyways.
Fixing Style Sheets With Hardcoded URLs
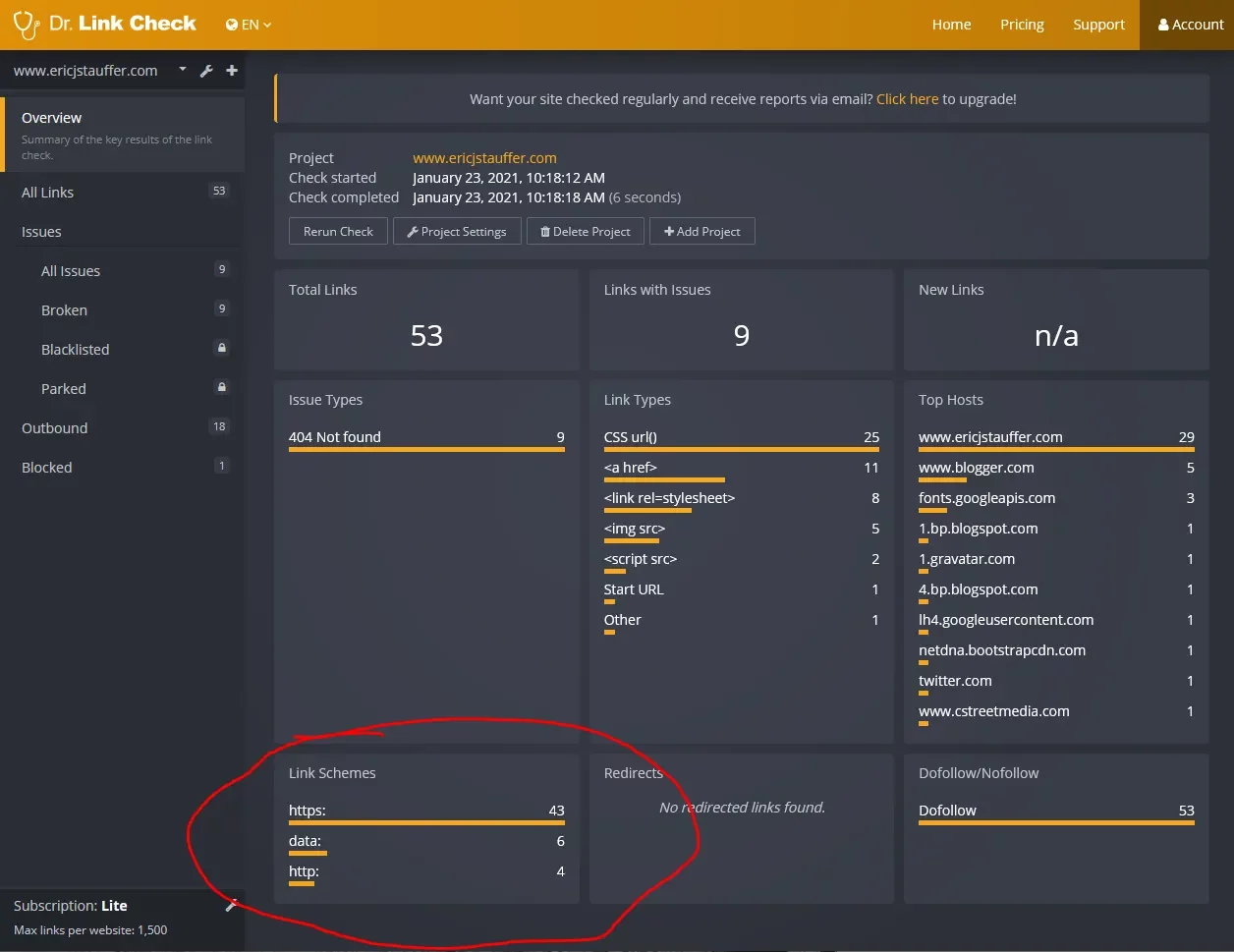
I kept digging, and came across a tool from Dr. Link Check, which has now become a part of my toolbelt.
By running a link scan on the page in question, I found that there were still four resources being linked via HTTP.

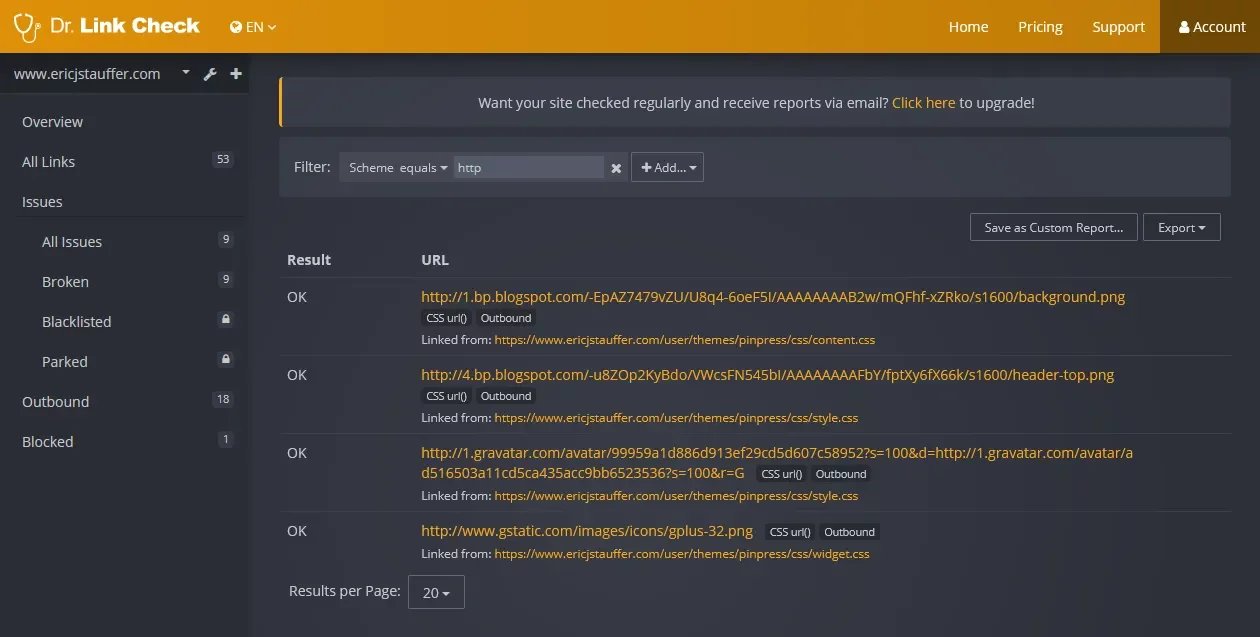
By digging in further, I could see the file locations. They were all CSS files that had HTTP links embedded in them. They were Google Plus logos (that's still a thing?), images, and a Gravatar avatar. The nice thing is I could see the exact location of the files.

Solution
All I had to do was locate each file, do a search for http:// and update them to //.
After making the changes and clearing the site cache, the Connection Not Secure message went away.
Make sure there are not other hardcoded HTTP links in your site files by following this same method. I ended up finding some social media share links on different theme pages that threw the same error from Firefox. By using the method above, I was able to eliminate them all from the theme files.
Good luck!